학습목표
a. 컨트롤넷은 무엇인가?
b. 컨트롤넷은 어떻게 연결해서 쓰는가?
c. 컨트롤넷은 계수값을 어떻게 조절하는가?
d. 멀티 컨트롤넷은 어떻게 쓰는가?
e. 프리프로세서란 무엇인가?
f. 어떤 프리프로세서를 적당히 선택할 수 있는가?
g. 프리프로세서-컨트롤넷모델 호응관계 표
Plain Text
복사
워크플로우
인덱스 | 워크플로우 이름 | 실행가능한 링크 | 요약 |
4.2.1 | ControlNet(SDXL) | SDXL에서 컨트롤넷을 1개 쓸때 | |
4.2.2 | ControlNet(Multi, SDXL) | SDXL에서 컨트롤넷을 2개 쓸때 | |
4.2.3 | ControlNet(SD1.5) | SD1.5에서 컨트롤넷을 1개 쓸때 | |
4.2.4 | ControlNet(Multi, SD1.5) | SD1.5에서 컨트롤넷을 2개 쓸때 | |
4.2.5 | ComparePreprocessor | 주요 프리프로세서를 비교합니다. | |
4.2.6 | ComparePreprocessor(All) | 많은 프리프로세서를 비교합니다. |
if you need templates more
a. 컨트롤넷은 무엇인가?
컨트롤넷이 없었을때 생성인공지능은 창작자들의 실무에 활용되지 못했습니다. 왜냐하면 랜덤한 결과물만을 획득할 수 있었고 본인의 의도대로 제어가 불가능했기 때문입니다. 이미지를 생성할때는 기본적으로 주어진 프롬프트만을 가지고 생성을 하기 때문에 자세, 배경, 구도 등이 모두 무작위로 생성됩니다. 그러나 컨트롤넷 모델을 사용하면 이러한 무작위성이 제어가 가능하기에 조금 더 효과적으로 원하는 이미지 생성에 가까워질 수 있습니다.
하나의 풍경 이미지에 Depth를 적용하여 노을, 눈, 밤 등의 효과를 적용한 예시
앞서 4-1 에서 배운 모식도와 연결을 시켜주자면, 컨트롤넷은 컨디셔닝에 연결해주면 됩니다.
컨트롤넷에는 다양한 프리프로세서가 존재하는데 그 중에 Depth, Canny, Line, Pose가 가장 많이 쓰입니다. 앞선 두 문장은 어려운 문장일 수 있습니다. 하지만 어려워보이는 단어에 쫄지말고 편하게 익숙해져보도록 합시다.
b. 컨트롤넷은 어떻게 연결해서 쓰는가?
컨트롤넷의 기본 구성요소는 다음과 같습니다. [0]Apply Controlnet (Advanced) 노드가 핵심입니다. 여기에 [1] 내가 조건으로 주고 싶은 이미지를 Load하고 [2] 로드한 이미지를 Preprocessor를 통해 depth나 line등 조건으로 사용하기 적합한 이미지형태로 만들고 [3] Preprocessor와 부합하는 ControlNet모델을 Load해줍니다. (Preprocessor와 ControlNet Model의 호응관계는 문서의 가장 하단에 설명됩니다.) 이제 이 모듈(노드 뭉치)을 연결해볼 수 있도록 하겠습니다.
연결은 다음과 같이 합니다. 원래는 KSampler에 프롬프트를 바로 넣어주었는데, 그 사이에 컨트롤넷을 끼워줍니다. Positive는 Positive에 Negative는 Negative에 연결해주세요. 끝입니다. (Clip, Conditioning, Positive Prompt, Negative Prompt, Positive 모두 같은 기능을 하는 것들입니다. 그래서 컨트롤넷도 노란색으로 통일하여 표기하였습니다.)
컵 사진을 넣고, 프롬프트를 ‘one green mug, garden background’라고 입력하고, Depth를 적용해준 예시입니다.
c. 컨트롤넷은 계수값을 어떻게 조절하는가?
0.4~0.6의 값을 넣으세요. 1을 넣어도 됩니다. 0을 넣으면 컨트롤넷이 적용되지 않습니다. 다만, ‘반드시 내가 준 조건대로 만들어!’라고 strength를 너무 강하게 주면, 이미지의 퀄리티가 낮아질 가능성이 있기 때문에, 적당히 낮춰줄 때 더 예쁜 이미지가 나옵니다. 0.6 정도의 값을 넣어보고, 필요에 따라 높이거나 낮추세요.
(start, end percent는 모르셔도 됩니다만 설명을 하자면, start percent 0.4와 end percent 0.8를 설정하고, KSampler의 step이 20이라고 가정하면, 이는 이미지 생성 과정의 40%(8 step)에서 시작하여 80%(16 step) 지점에서 끝나는 구간 동안 컨트롤넷 효과를 적용하겠다는 의미입니다. 즉 8~16스텝 사이에서만 컨트롤넷이 적용됩니다.)
d. 멀티 컨트롤넷은 어떻게 쓰는가?
컨트롤넷이 완벽하면 좋겠지만, 컨트롤넷 또한 체크포인트처럼 아주 완벽하지는 않습니다. 그래서 하나만 적용해서 쓰면 아쉬운 결과치가 나올때가 있습니다. 그때 단점을 완화해주는 목적으로 활용합니다. 연결방법 또한 동일합니다. 어렵지 않으니 살펴봅시다.
연결법 : 프롬프트와 KSampler 사이에 1개의 컨트롤넷만 끼워넣었었는데, 이제는 2개를 끼워넣고, 다시 한번 positive와 negative를 직렬연결 해주면 됩니다.
계수값최적화 : 우선 (0.4, 0.4)를 넣어보세요. 합치면 0.8입니다. 앞서 설명했듯 (1,1) 처럼 너무 높은 값을 넣는것보다 낮게 시작하는 것이 좋습니다.
컨트롤넷1 | 컨트롤넷2 | 합 |
0.5 | 0.5 | 1 |
0.4 | 0.4 | 0.8 |
0.3 | 0.5 | 0.8 |
0.4 | 0.2 | 0.6 |
0.3 | 0.3 | 0.6 |
1 | 1 | 2 |
(컬러그레이딩 활용예시) 예를들어 depth만 쓰면, 뒤 창문격자와 같은 특성이 소실됩니다. 그래서 canny와 함께 사용해 이 단점을 완화해줍니다.
e. 프리프로세서란 무엇인가?
Preprocessor라는 뜻은 한글로는 ‘전처리’를 의미하며, 내가 Load한 이미지에서 ‘특징’만 추출해내는 것입니다.
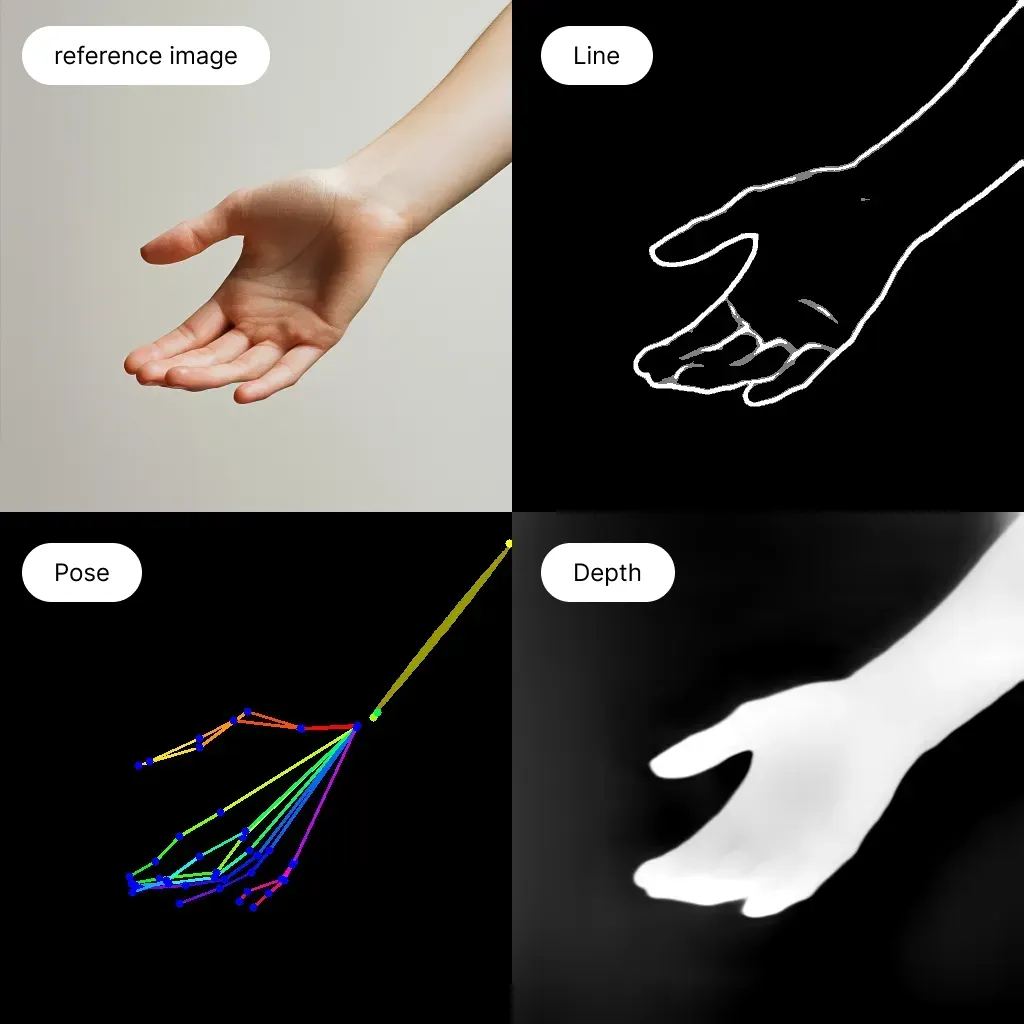
다양한 종류가 있는데, 대략 5가지 정도로 분류해서 머리에 담아두면 좋습니다. Canny, Line, Depth, Pose, Etc(기타) 입니다.
이 워크플로우를 한번 실행해보세요. 직접 둘러보시면서 보는 것이 좋습니다. 이 워크플로우는 자주 쓰이지는 않습니다. 다만 한번쯤은 살펴보세요.
(같은 Line이더라도 Pidi와 같은 SoftEdge 계열이 있으며, MistroLine(AnyLine)과 같은 Line을 사용할 수 있다거나 등 예외가 많습니다. 경험치의 영역입니다.)
[1] Canny → 윤곽 특징을 선으로 잡아줌
[2] Line → 조금 더 디테일하게 선들을 잡아줌
[3] Depth → 이미지를 보고 3d 공간으로 인식해줌. (normalmap도 depth와 유사. 별로 안씀)
[4] Pose → 인간의 포즈를 잡아줌. (머리와 몸의 크기가 비슷한 2등신 애니메이션/캐릭터/동물 불가능)
[5] 기타 → MLSD는 건축과 같이 직선이 많은 형태에 활용. 로고 및 QR코드는 별도로 학습된 것 사용 등
f. 어떤 프리프로세서를 적당히 선택할 수 있는가?
내가 지금 어떤 프리프로세서를 적용해야하지? 라는 고민을 실무적으로 많이 마주하게 됩니다.
그럴땐 이 워크플로우를 실행해서, 내가 넣고자 하는 이미지의 특징을 어떤 프리프로세서가 가장 잘 뽑아주고 살려주는지 확인해보세요.
(본인이 자주 쓰는 프리프로세서들을 모아두고, 필요할때 그 워크플로우를 실행하시는 방식 또한 추천드립니다. 취향의 차이고, 경험치의 영역입니다. 얼른 모두 통합하는 union 모델이 나오면 좋겠네요.)
그리고, SDXL, SD1.5의 관계에 맞도록 호응관계를 맞추어주면 됩니다. SDXL+Canny → control-lora-canny-rank256.safetensors
g. 프리프로세서-컨트롤넷모델 호응관계 표
SDXL
Preprocessor | ControlNet Model |
canny | control-lora-canny-rank256.safetensors |
sktech 계열
(line, scribble, hed, softedge) | control-lora-sketch-rank256.safetensors |
line | mistoLine_fp16.safetensors |
scribble, hed, softedge | controlnet-sd-xl-1.0-softedge-dexined.safetensors |
depth | control-lora-depth-rank256.safetensors |
depth | depth-zoe-xl-v1.0-controlnet.safetensors |
pose | OpenPoseXL2.safetensors |
별도설명 | diffusion_pytorch_model.safetensors |
SD1.5
Preprocessor | ControlNet Model |
canny | [1.5] control_v11p_sd15_canny_fp16.safetensors |
line | [1.5] control_v11p_sd15_lineart_fp16.safetensors |
line | [1.5] control_v11p_sd15s2_lineart_anime_fp16.safetensors |
scribble | [1.5] control_v11p_sd15_scribble_fp16.safetensors |
softedge, hed | [1.5] control_v11p_sd15_softedge_fp16.safetensors |
depthmap | [1.5] control_v11f1p_sd15_depth_fp16.safetensors |
normalmap | [1.5] control_v11p_sd15_normalbae_fp16.safetensors |
pose | [1.5] control_v11p_sd15_openpose_fp16.safetensors |
qrcode | [1.5] qrCodeMonster_v20.safetensors |
mlsd | [1.5] control_v11p_sd15_mlsd_fp16.safetensors |

.png&blockId=0cc16f09-971f-4b54-acb9-d32ab6b9c342)